In-house dashboard
A wallboard-style display of breaking and trending content, to help social media managers to add their brand voice to a story.
About this use caseUse case
A social media marketing team keeping an eye on new breaking and trending news for several topics. They display that as a feed on wallboards so that topic is glanceable.Solution summary
They built a web page that was designed for big screens, using JavaScript to make regular requests to the NewsWhip v1/articles and populate the results on the page.Skills required
- Competent JavaScript skills
- Competent HTML skills
- Competent CSS skills
- Familiarity with using GET and POST APIs
Time to implement
1 person, 1 week
Overview
Social media teams often keep an eye on breaking and trending news. The goal is to understand whether they can get ahead of a story, or whether adding their voice to a conversation would be authentic and valuable. To do this, they need easily accessible ways of monitoring news content and what's taking off.
This customer decided that a dashboard displayed on TVs around the team would be an effective way to do this. They used common web technologies (HTML, CSS, and JavaScript) to build a web page that was populated with content from NewsWhip's articles endpoint based on criteria they set. For example:
- Only content that relates to certain topics
- In one view, only content published in the last 3 hours
- In another view, content ordered by the number of social interactions
- In another view, content ordered by the number of predicted social interactions
The articles endpoint provides everything needed for all of these views; web content, social data, social prediction data.
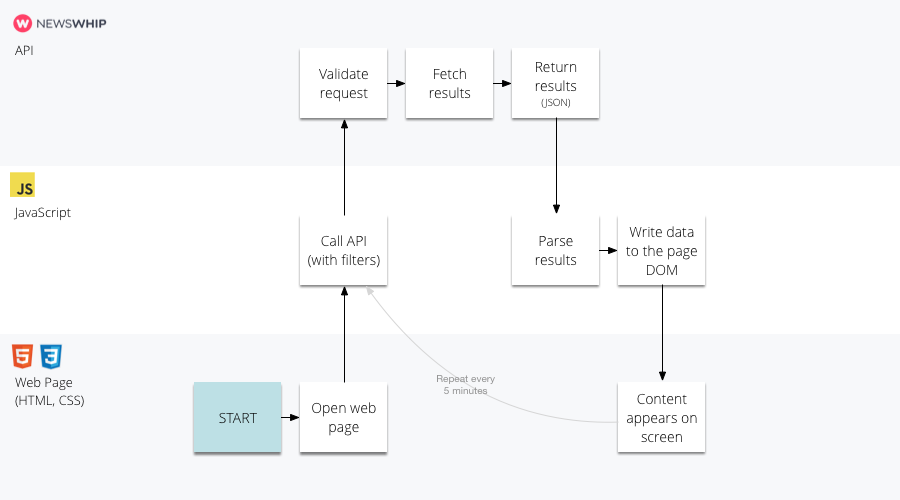
Their setup worked something like this:

Tips
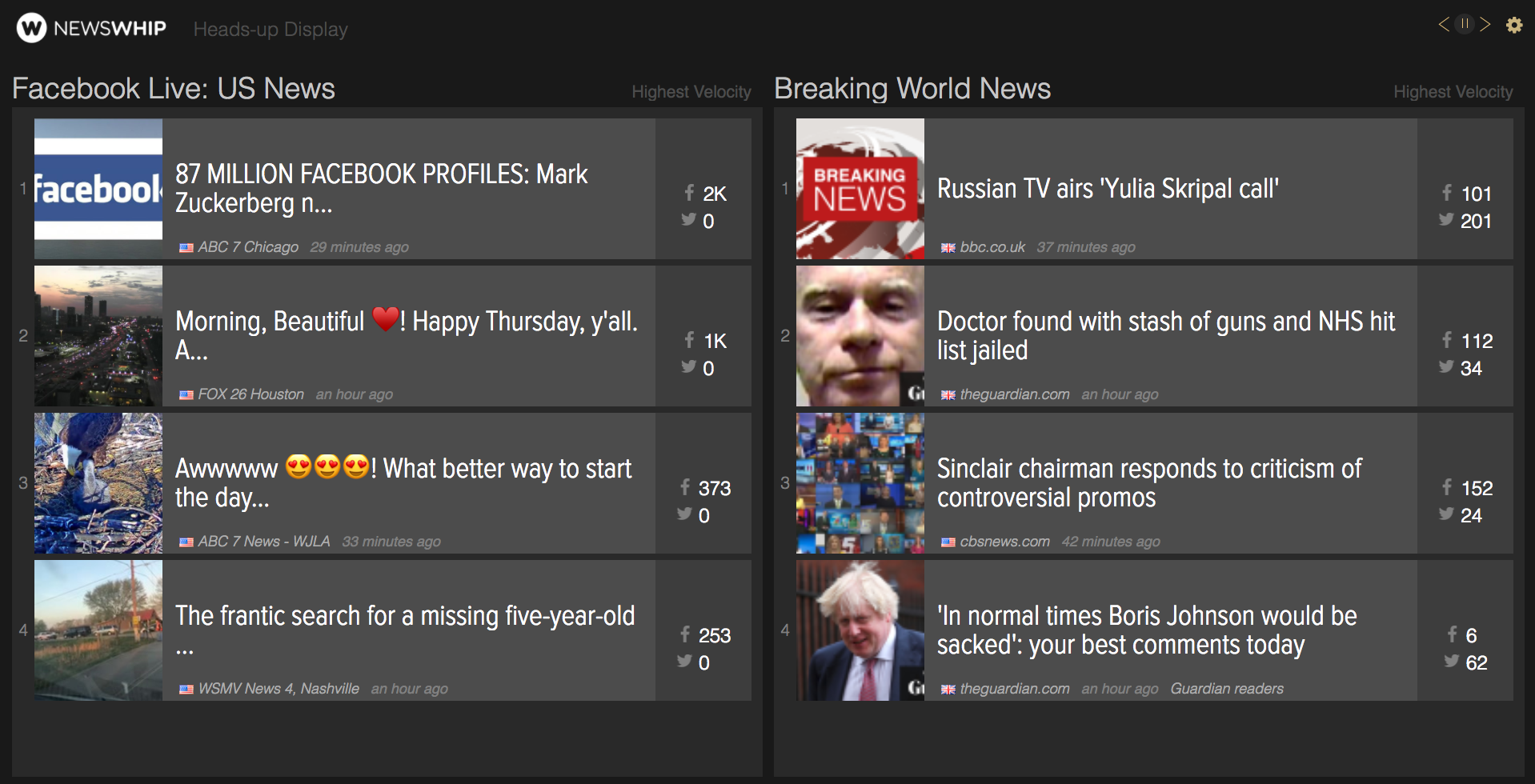
- The heads up display in our Spike product works in a very similar way. If you have access to Spike, log in, click on your name (top left), and select heads up display to take a look (screenshot below).

- Making regular API calls directly to NewsWhip for a small service like this reduces the amount of development work you would need to do. If you need to scale this to more than a handful of instances, however, we'd recommend a more robust approach.
Useful materials
Updated 9 months ago
